めりぽん
めりぽん こんにちは、めりぽんです。
AviUtl初心者目線から「初めて触る前に知っておきたい」ことをまとめます!
- AviUtlってなに?
- AviUtlを初めて触る前に知っておきたいこと
- AviUtlの初心者目線でつまづいたところ
AviUtlとは
20年以上の歴史を持つ、無料の動画編集ソフトです。
動画編集に興味を持った方は目にした機会は多いのではないでしょうか。



かくいう私も以前使ってみようと思いましたが、複雑さに一度挫折してしまっていました。
公式サイト:AviUtlのお部屋
Wikipedia:AviUtl
このアプリケーションのすごいところは、長い歴史の中で有志のプラグインが多数出ており自由度の高い拡張が出来ることです。
もちろん、有料動画編集ソフトでは直観操作で簡単に作成することができますが、アニメーションやエフェクトの「やりたいことを拡張プラグインで補う」においてはAviUtlに軍配があがる場面もあります。
1920×1080のFHDサイズの動画や、YouTubeショートやInstagramストーリー、Tiktokなどで流行っている縦型動画も作成できます。
①AviUtlの基本的な拡張プラグインを入れよう
まず始めに、「AviUtl プラグイン おすすめ」や「AviUtl プラグイン 必須」などで検索して初期環境を整えるプラグインを導入しましょう。
例えばタイムライン編集や拡張エンコーダーなど、他の編集ソフトでは既に当たり前にできることをプラグインで拡張する必要があります。
プラグインを入れる際には、「正しく動作させるためのフォルダ分け」が説明されているはずなので間違えずに格納しましょう。間違えてしまうと、AviUtlが起動しないなどのエラーが発生する可能性があります。
プラグインの導入が済んだら、AviUtlを起動して正しくプラグインが反映されているか確認することをおすすめします。
また、プラグインの情報に限った話ではありませんが歴史が長い分、以前のプラグインより進化したバージョンなどが更新されている可能性があります。情報を探す際には日付が現在に近いものから見比べていくのがおすすめです。
②AviUtlの環境設定をしよう


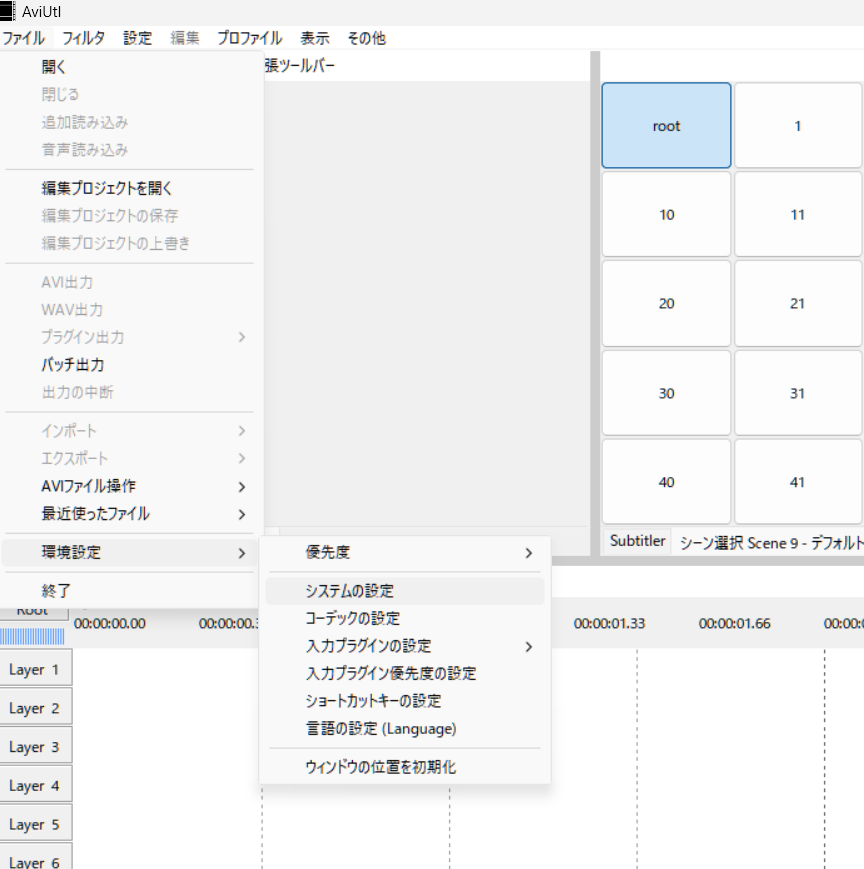
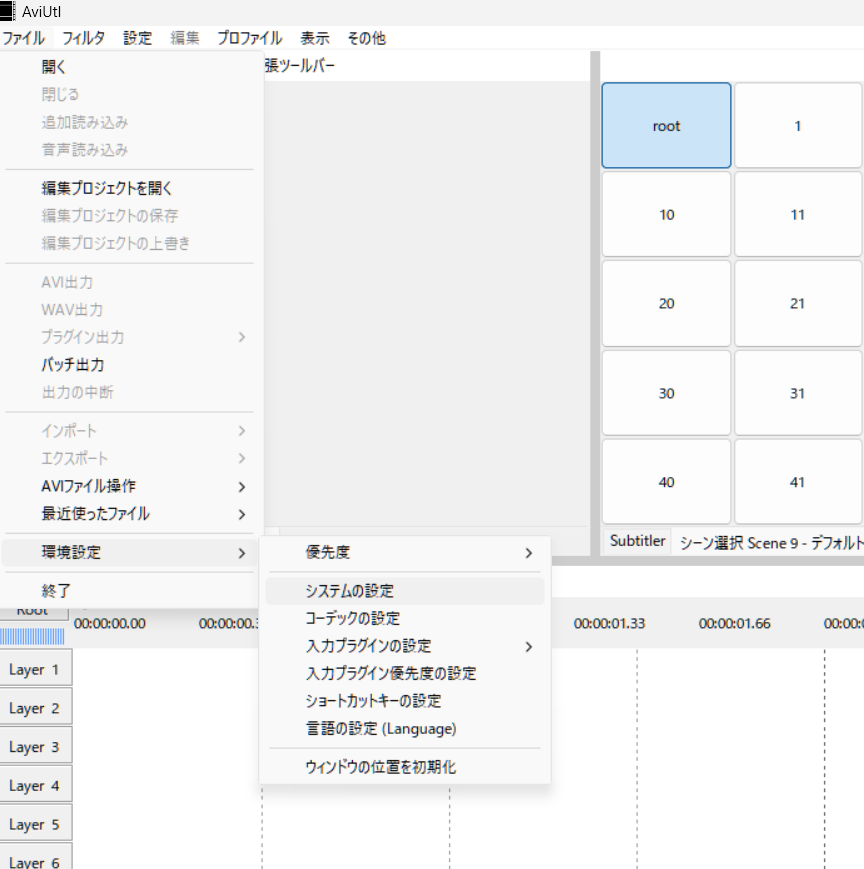
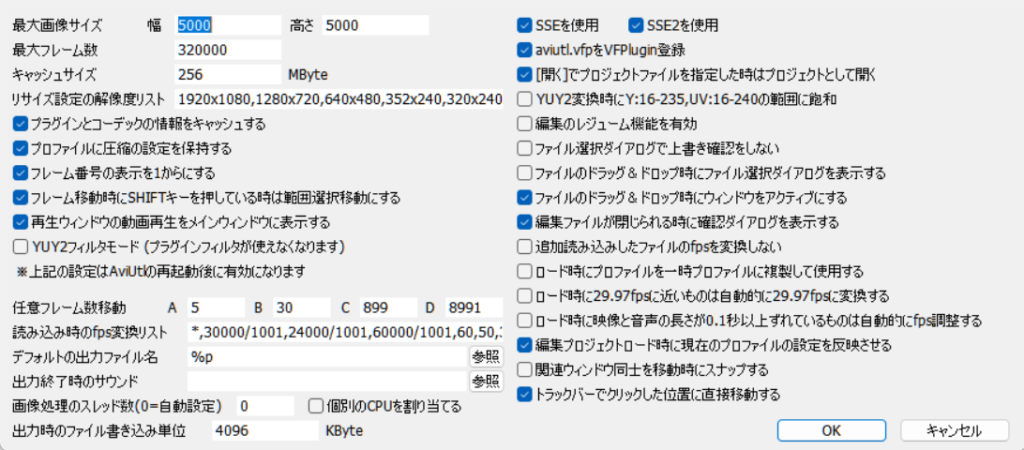
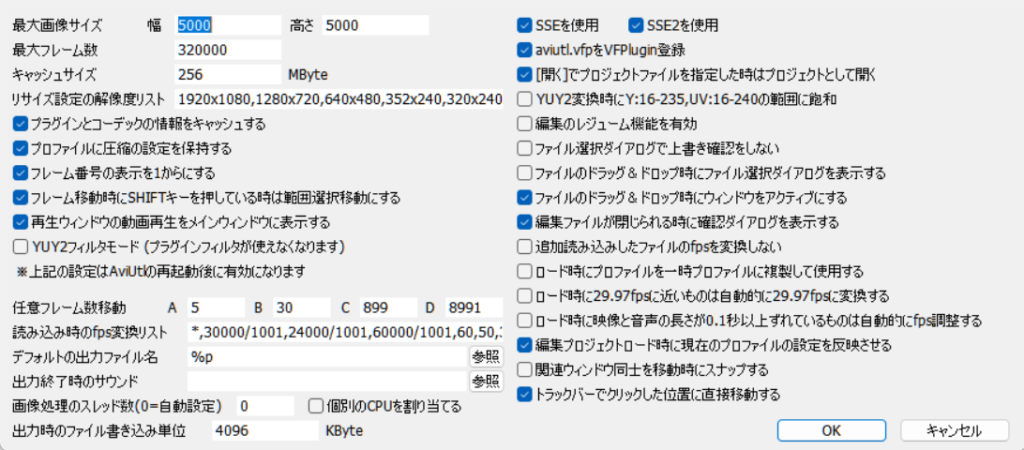
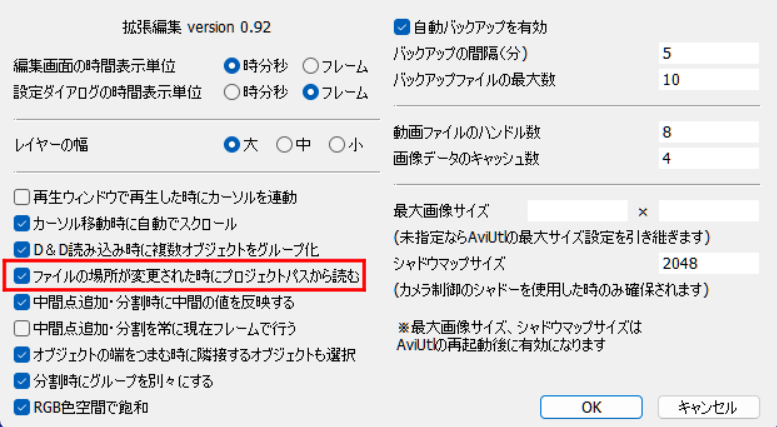
ファイル>環境設定>システムの設定から読み込みの「最大画像サイズ」を上げておきましょう。画像では5000×5000にしてありますが、デフォルトより一回り大きい3000ほどでも十分です。


左上部の設定を変更した場合は、OKを押した後すぐに一度AviUtlを閉じて再起動します。入力が反映されていれば成功です。
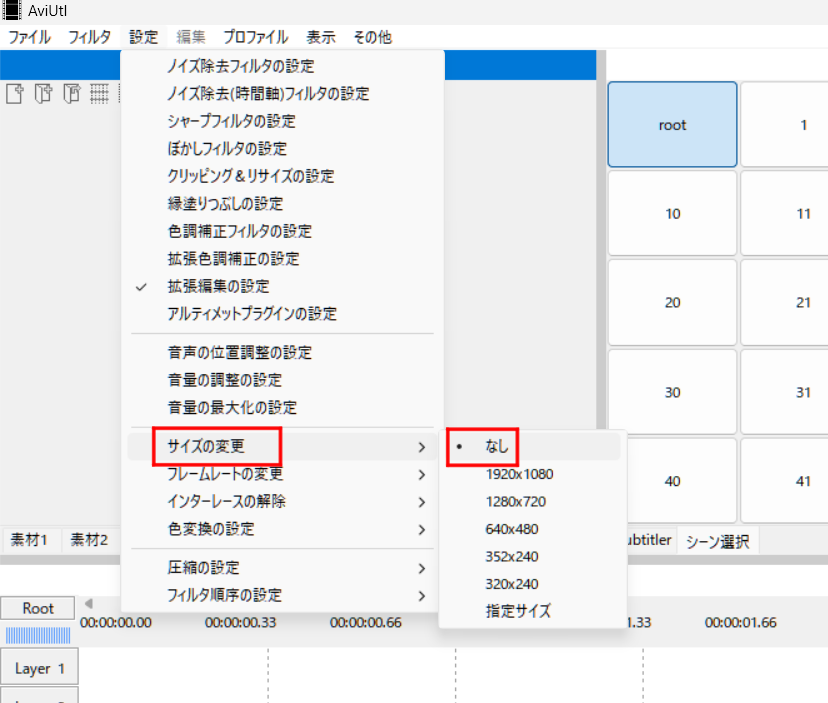
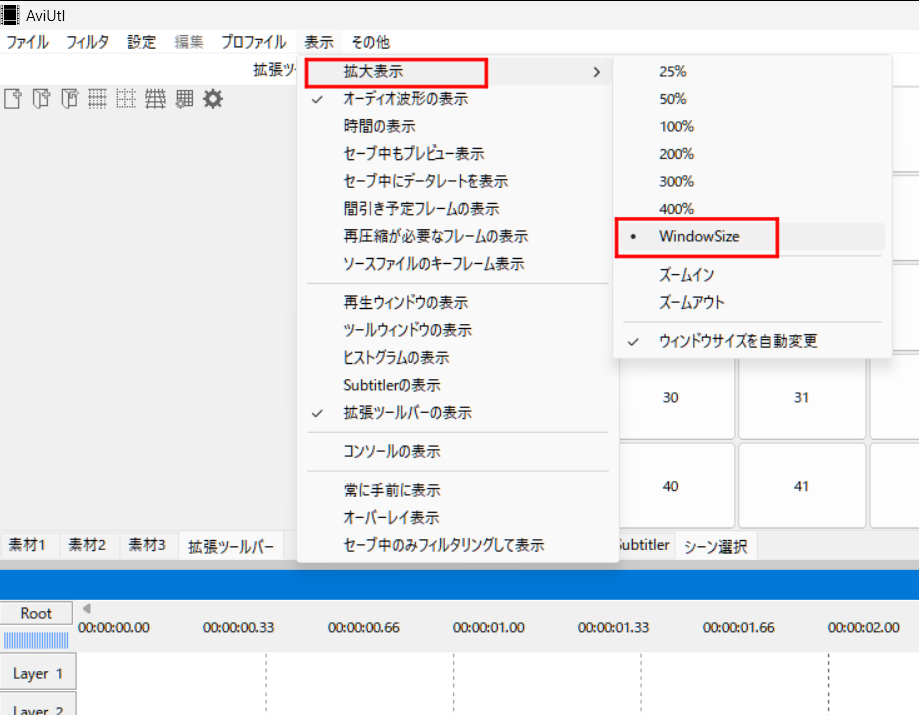
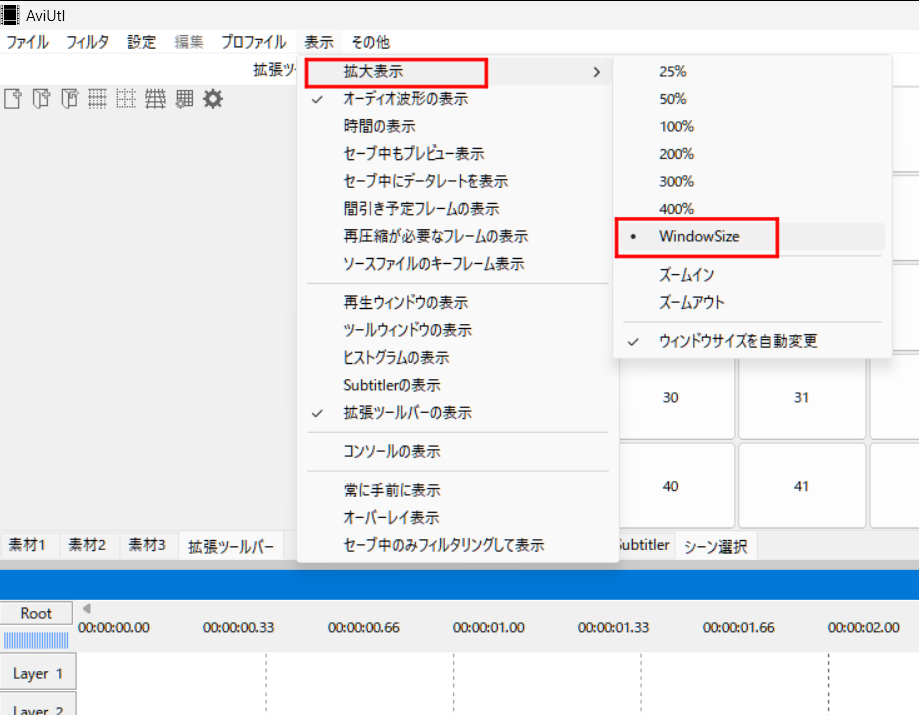
また、環境設定以外も確認しておきましょう。
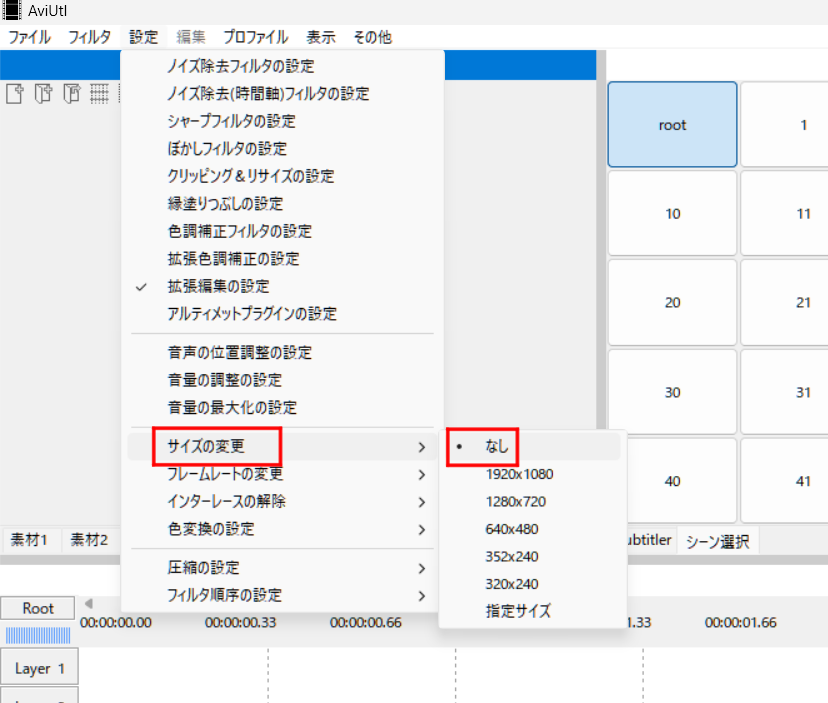
サイズの変更はなし、拡大表示はWindowSizeがおすすめです。




③AviUtlでプロジェクトを編集しよう
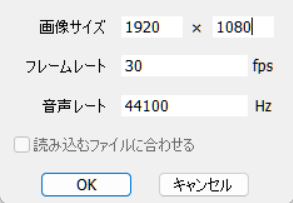
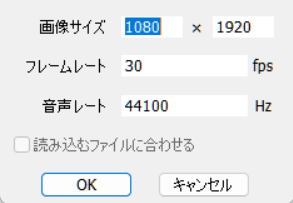
新規でプロジェクトを始める場合以下のどちらかで始めます。
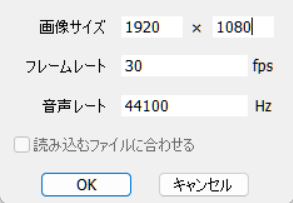
- 動画のサイズを指定して始める場合:拡張編集のタイムライン上で右クリック>新規プロジェクトの作成
- 読み込んだ動画のサイズに合わせて始める場合:拡張編集のタイムラインに読み込みたいファイルをドラッグ&ドロップで持っていき、「読み込むファイルに合わせる」にチェックマークを入れる
横型動画16:9のサイズ例


縦型動画9:16のサイズ例


サイズが合わない場合は②の読み込み画像設定を変更することで、縦型動画も作成が可能です。
④オブジェクトの動かし方を把握しよう
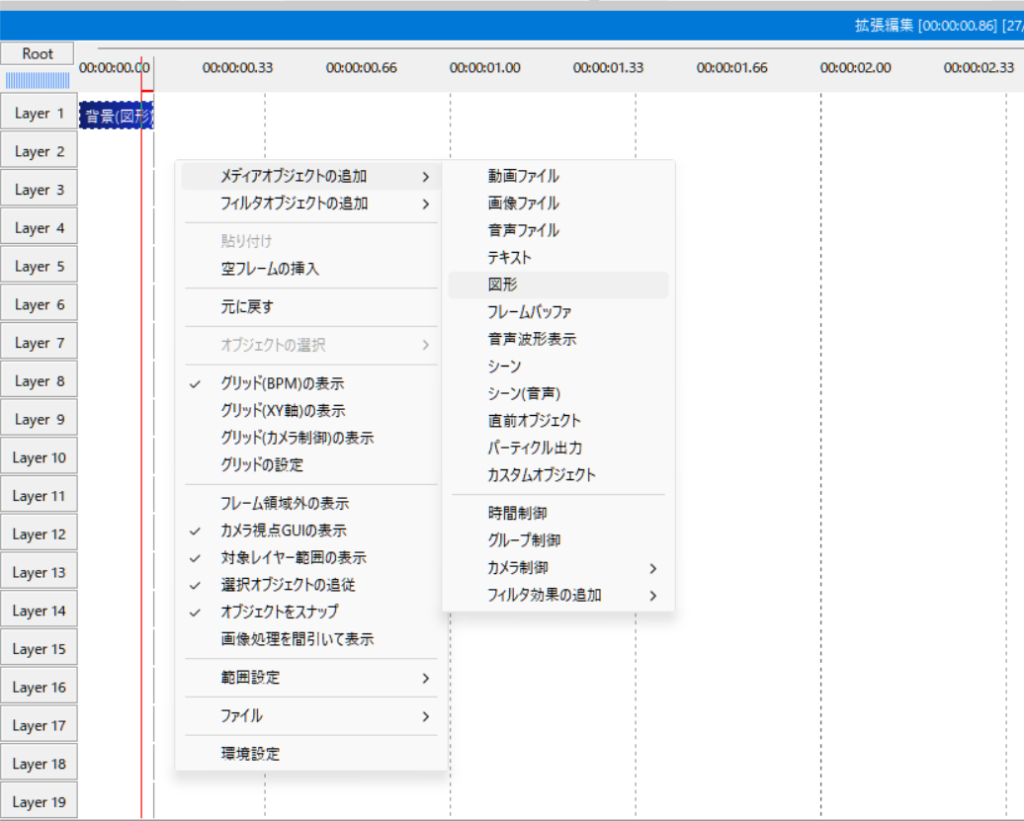
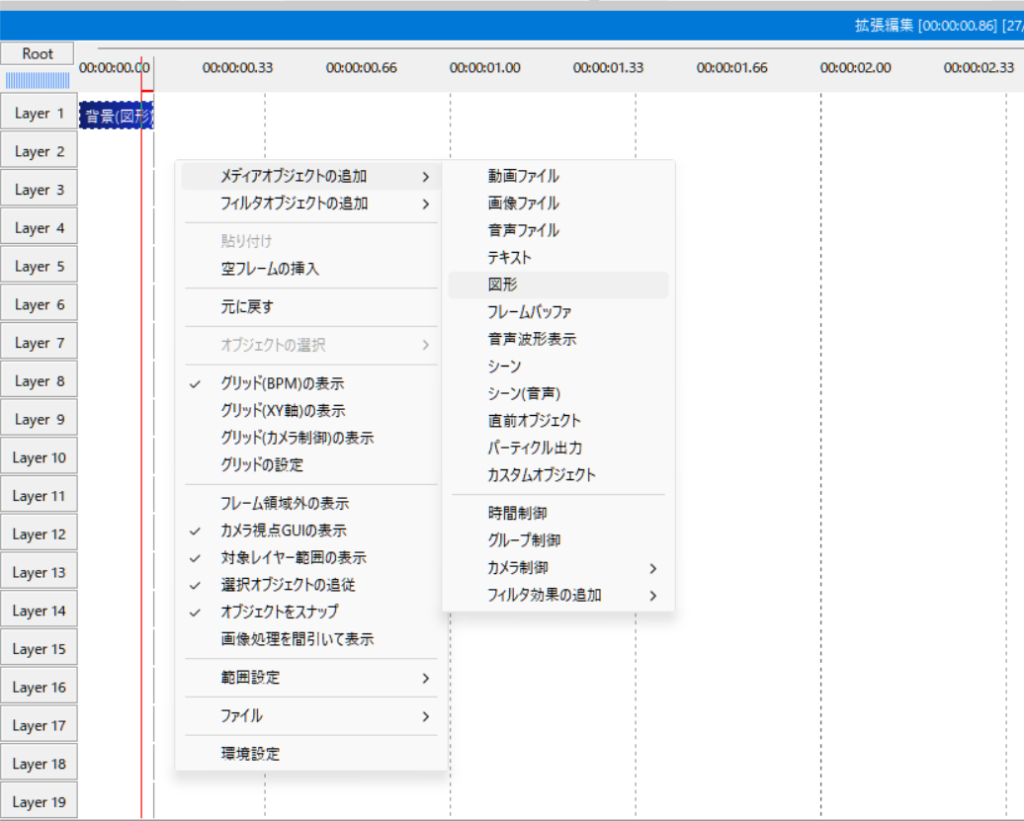
タイムラインに対して、基本的には「メディアオブジェクトの追加」でコンテンツを挿入していきます。
動画、画像、音声、テキスト、AviUtl上で作成する図形などが主になります。




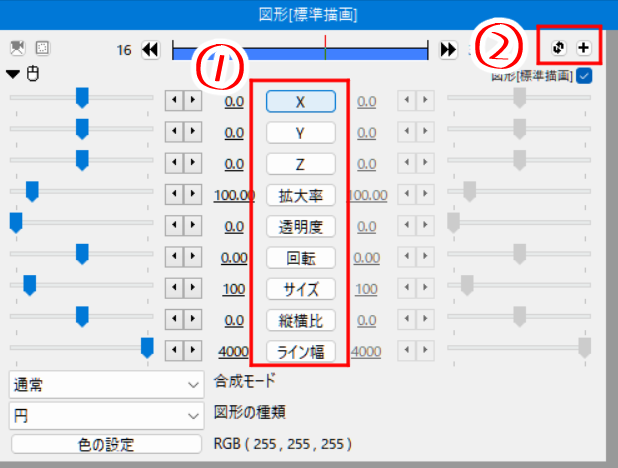
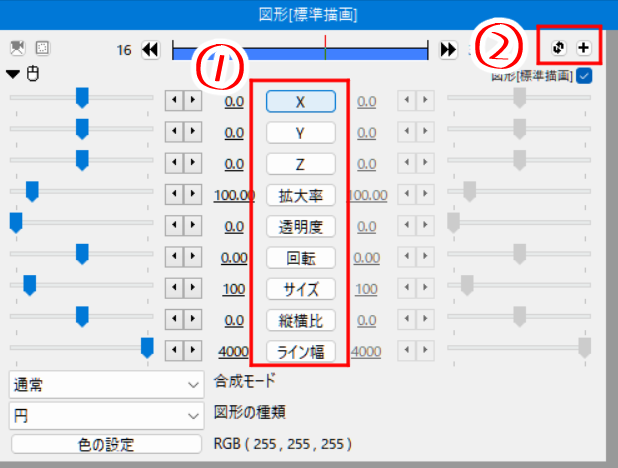
オブジェクトの真ん中にある①のボタンを押すと、デフォルトでは移動なしとなっているため「移動の仕方を選択」することで右のバーを操作することができます。左のバーの状態から右のバーの状態へ時間をかけて変更することで、アニメーションのような効果が得られます。
また、②を押すことで拡張描画編集や、フィルターやアニメーション効果をオブジェクトに追加することができます。
さらにオブジェクトには「中間点」を追加することができ、この「中間点」に対して動きを設定できます。


中間点を活用したこのアニメーションでは、白い四角に対して中間点を4つ作成。
①縦横比を95%にして棒のような図形でX軸の「直線移動」で登場
②「直線移動」で縦横比の変更で広げる
③②で広げた縦横比の広げる終点を作成、しばらく図形の形を保つ
④「直線移動」で縦横比の変更で閉じる
以上の動きをしています。文字や内枠はそれぞれアニメーションを打ち、すべてクリッピングで白い四角に紐づけています。
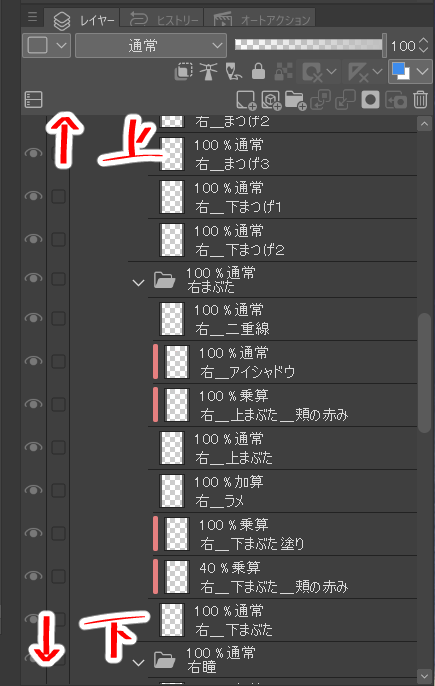
⑤オブジェクトの前後関係
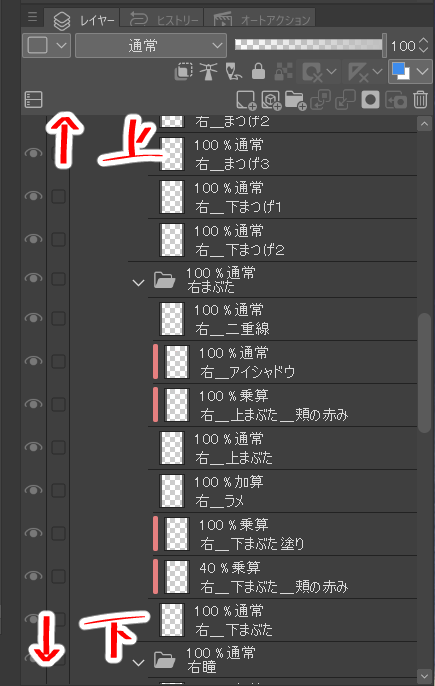
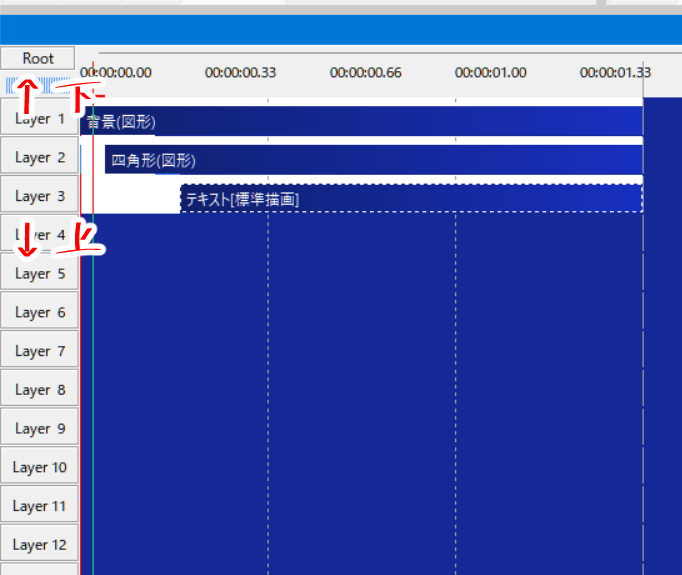
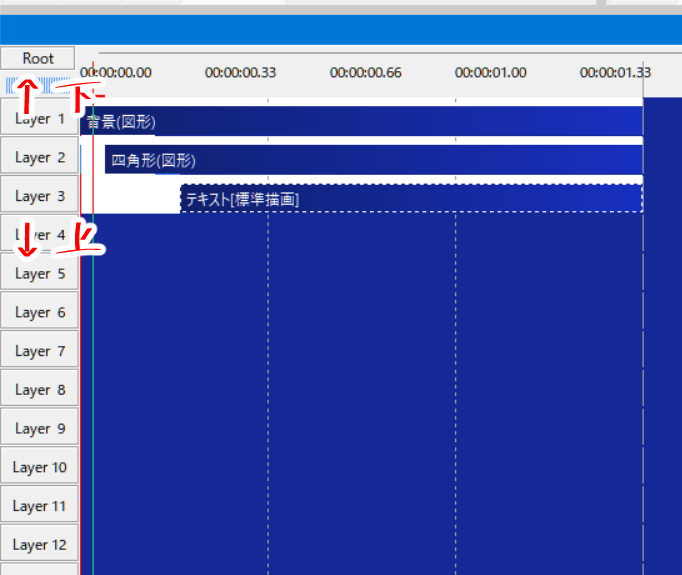
画像編集している方には伝わると思うのですが、画像編集ソフトのレイヤーの上下関係は「画面上に表示されているものが上」「画面下に表示されているものが下」が一般的ですが、


AviUtlに限らず動画編集ソフトのレイヤーは「画面上に表示されているものが下」「画面下に表示されているものが上」のものが多いです。


⑥クリッピングの仕様
オブジェクトに対して「上のオブジェクトにクリッピング」をすることでクリッピングや疑似マスク効果が見込めます。ただし、あくまで「上のオブジェクトのみ」になるため、画像編集ソフトのように複数オブジェクトクリッピングをしてもクリッピング元を参照することができません。
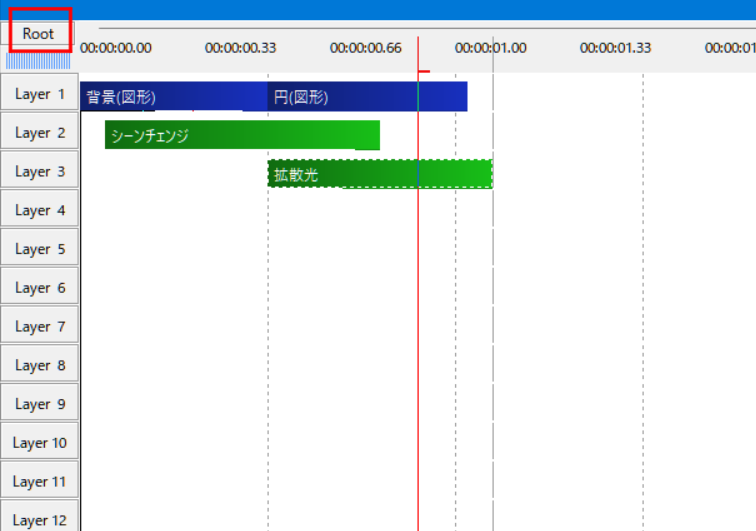
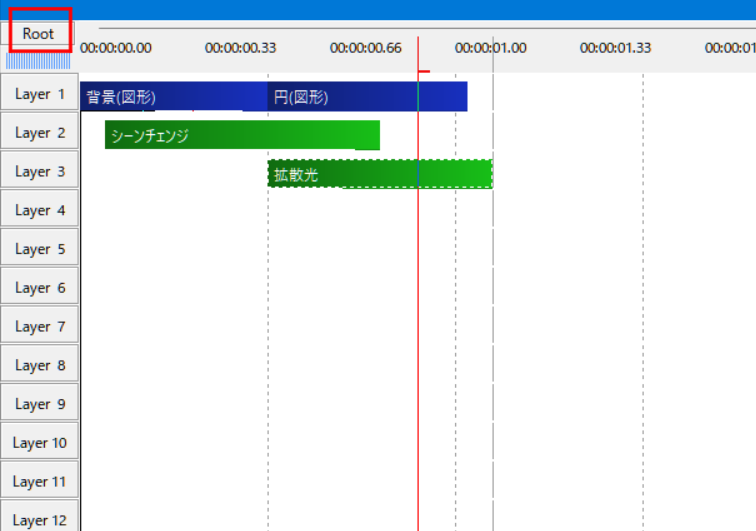
複数オブジェクトを制御するやり方はいくつかありますが、簡単に管理できるのは「シーン」作成です。




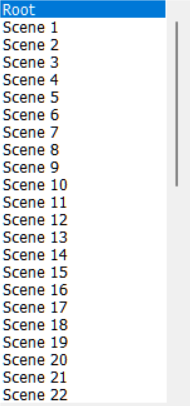
AviUtlにはRoot(動画の基本的なタイムライン)とは別にSceneという形でオブジェクトを最大49個作成できます。このSceneにクリッピングしたい複数のオブジェクト全てをまとめた状態で作成しシーンとしてRootへ挿入、「上のオブジェクトへクリッピング」することで複数オブジェクトを紐づけすることが可能となります。
Sceneは上記のような効果的な使い方や、レイヤー数の圧縮ができるためとても便利な機能です。
⑦画像や動画、音声ファイルを整理してから参照しよう
動画や画像、音声などのメディアファイルについては「AviUtlのプロジェクト上にアップロード」しているわけではなく、あくまで「元のメディアを参照したものに編集を加えた形」として使用しています。
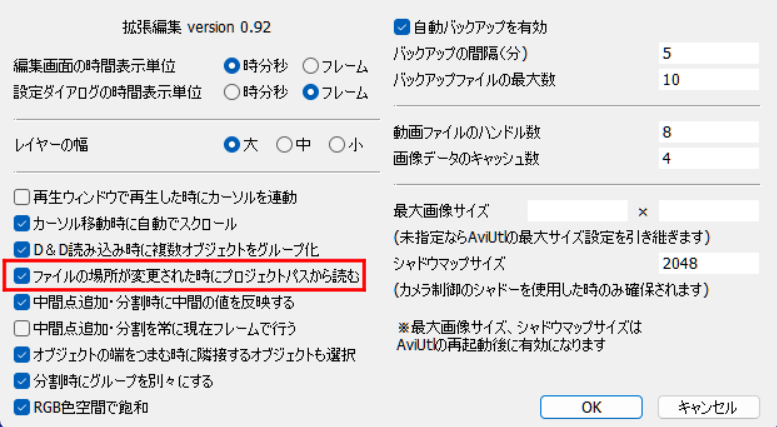
プロジェクトを開く度に「フォルダの場所とファイル名」を参照しているため、参照時のフォルダから動かしたりファイル名を変更すると参照が出来なくなります。「幾つかのオブジェクトで指定されているファイルの場所が変更または削除されています」のエラーメッセージが出た際は参照ファイルが見つからない状態の可能性が高いです。
フォルダの移動のみであれば、編集プロジェクトと同じフォルダに入れることでプロジェクトパスから読み取ることが出来ますが(ファイル名の変更は不可)、同フォルダという制限からフォルダ分けができません。また、追加プラグインで対応ができるものの、かなり手間がかかります。


これらは最初からフォルダ分けをしてきちんとしていれば起こらない事故なので、AviUtlに読み込むファイルの整理は事前にしておきましょう。



ダウンロードフォルダから参照しまくって、動画作成時ファイル移動したら大変なことになった私の二の舞にならないようお気をつけてください。
おわりに
『AviUtl』を初めて触る人が知って幸せになる7つのこと、いかがでしたでしょうか。
ここでお伝えしたことは基本的なことばかりなので、「こんなことをしたい」「こんなエフェクトをかけて演出がしたい」と思ったらスクリプトの拡張や動画の講座を参照にすることで可能性がとても広がります。
ちなみに、AviUtlは動画尺変更はあまり得意ではないので、ClipchampやiMovieなどの動画編集ソフトで事前にトリミングをしてから取り込み、アニメーションやエフェクトをかけるなどの選択肢もあります。他の動画編集ソフトと合わせて部分的に使うなども効果的なので、自身に合ったAviUtlの使い方を模索してみてください。
この記事が、AviUtlを初めて触る方の一助になれば幸いです。
*応援・クリックいつもありがとうございます*